

















Evaluating and redesigning LinkedIn's job application pages for a more intuitive user experience
More Details
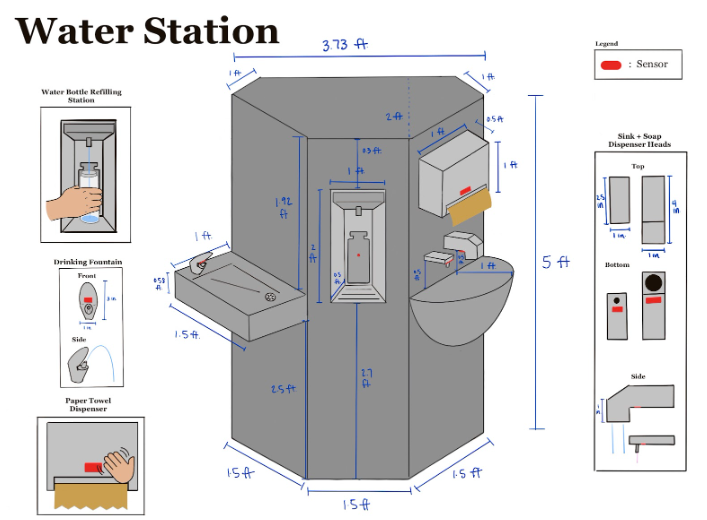
A study into the solution to address collective hygiene in densely-populated areas in UCSD
More Details
The development of a novel business concept that balances technical feasibility, financial viability, and desirability.
More Details